Hexo写作支持Markdown。
不懂就查文档
下面是一些区别于常规Markdown的点。
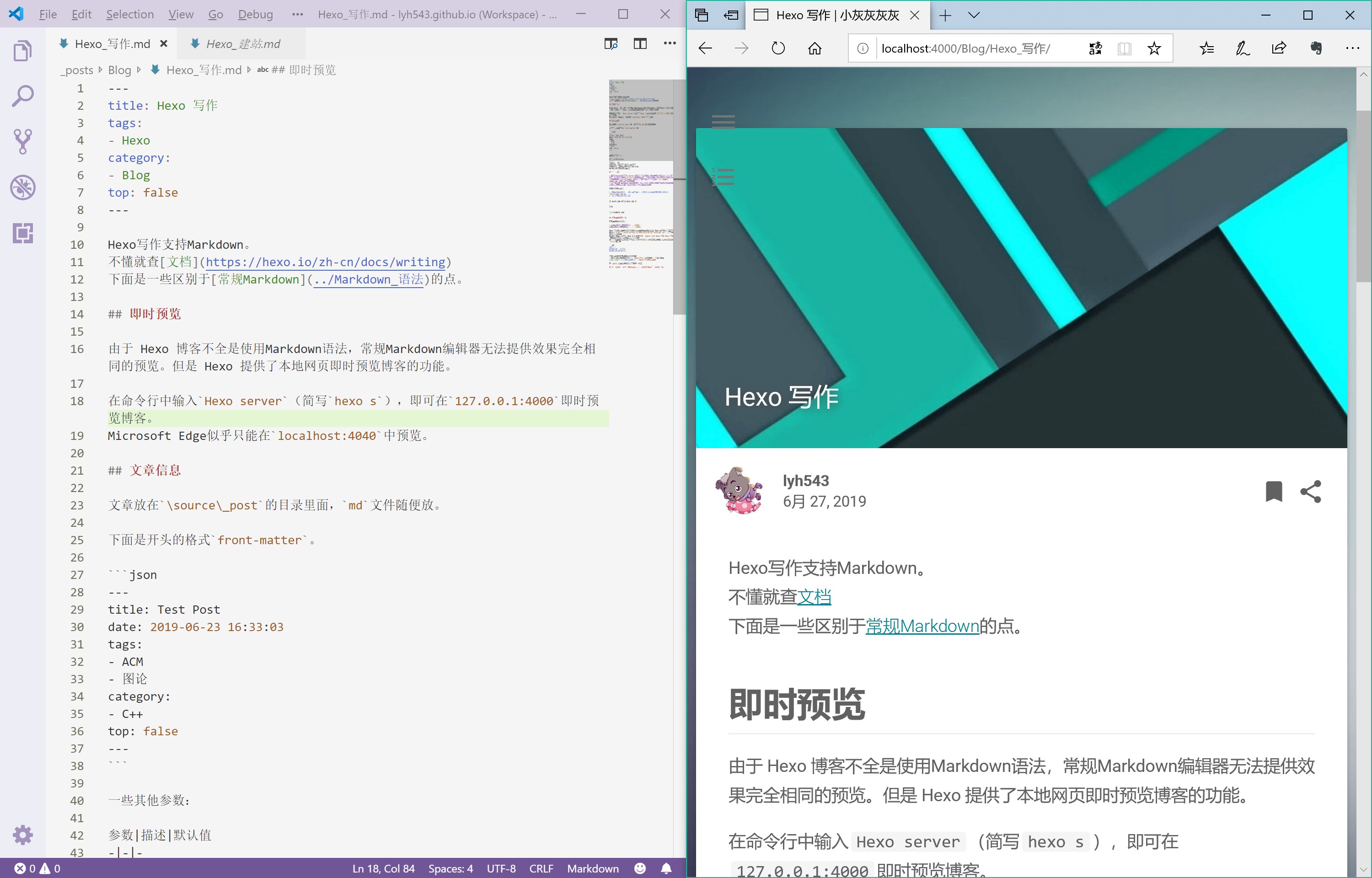
即时预览
由于 Hexo 博客不全是使用Markdown语法,常规Markdown编辑器无法提供效果完全相同的预览。但是 Hexo 提供了本地网页即时预览博客的功能。
在命令行中输入Hexo server(简写hexo s),即可在127.0.0.1:4000即时预览博客。
Microsoft Edge似乎只能在localhost:4040中预览。

文章信息
文章放在\source\_post的目录里面,md文件随便放。
下面是开头的格式front-matter。
1 | --- |
一些其他参数:
| 参数 | 描述 | 默认值 |
|---|---|---|
| layout | 布局 | |
| date | 创建日期 | |
| updated | 更新日期 | 文件更新日期 |
| comments | 开启文章的评论功能 | true |
| permalink | 覆盖文章网址 |
这些文本使用 hexo new [draft] xxx 会自动按照 /Scaffold/post.md (或 /Scaffold/draft.md)的模板生成。下面是我的 post.md:
1 |
|
由于 hexo 在 wsl 上有十秒的延迟,加上每次新建博客会顺便创建文件夹,不是很喜欢,我在 VS Code 上使用的是一个叫 psioniq File Header 的插件,安装插件以后,编辑新文件前,按 Ctrl+Alt+H 两次即可按照 Visual Studio Code 的配置文件 settings.json 模板就可以创建开头。我的 settings.json 的相关部分长这个样子:
1 | "psi-header.templates": [ |
插入图片
对于 Hexo 这类网站,插入图片一直是个痛点,不能像印象笔记、WordPress、CSDN 等直接将图片拖动到窗口,就可以自动上传。
但是可以使用一种叫图床的插件。对于 Visual Studio Code,我推荐的 Coding 图床插件,绑定 Coding.net 账号以后,可以在 VS Code 编辑 Markdown 的页面一键粘贴图片(将图片传到 Coding 的指定仓库,然后粘贴图片链接)。
HTML间的相对路径
HTML间的常规引用:
上一级文件夹的某文件:
../index/
上两级文件夹的某文件:../../index/
Hexo 中,文章间的引用使用常规方法好像容易炸,因为 Hexo 创建文章是按日期创建的,如https://lyh543.github.io:4000/2019/06/26/Testblog/,不同日期的文件夹就会炸。
Google 了一下,据说 Hexo 3.0 可以使用
1 |
|
然后就可以按HTML的常规引用了。
同文件夹文章的相互引用:../hexo-building-blog/(最后的/是可选的)
链接到某个标题:../hexo-writing#文章信息 或 #文章信息
链接到标题的更详细的语法可以看Markdown 语法:锚点。
对_posts上一级的文件就写绝对路径吧,如 /img/test.jpg。
注意从根目录开始引用博客不加 _posts,如 /cpp/Blog/hexo-writing
引入LaTeX 公式—— Mathjax
为此单写了一篇博客。详见那一篇博客。
重定向博文
由于我把博客当做学习笔记,经常会查博客记录的 Linux 命令、MATLAB 笔记。
虽然有搜索功能,但是对于最常用的,还是希望能够直接跳转,如在首页后添加 linux 并回车,就能跳转到 Linux 的博文。换句话说,我希望能将 https://blog.lyh543.cn/linux 重定向到 https://blog.lyh543.cn/Linux/linux-daily-command/。
如果博客是架在自己的服务器上,并且用 Nginx 作为网站服务器,一行 location = /linux {return 301;} 就能解决问题;
其实 Hexo 也有解决方法。
由于 HTML(利用 JS)支持跳转功能,我们写一个 linux.html 文件,放在 _posts 目录。由于直接这样会导致我们写的这个 HTML 会出现在首页和搜索结果下面,我们还需要进行隐藏。
在本地安装插件:
1 | npm install hexo-hide-posts --save |
然后编写以下文件,另存为 /source/_posts/linux.html:
1 | --- |
然后上传就可以了。这是测试链接。