运行 JavaScript
在 Chrome 按 F12 打开“开发者模式”,即可在 Console 中输入 js 代码并运行。

运行 js 代码
JavaScript 语法基础
- 行尾需要
; - 注释为
// - 字符串和 Python 相同,可用单/双引号,可使用
\n\\等扩展 - 函数名推荐使用驼峰法来命名
camelCase
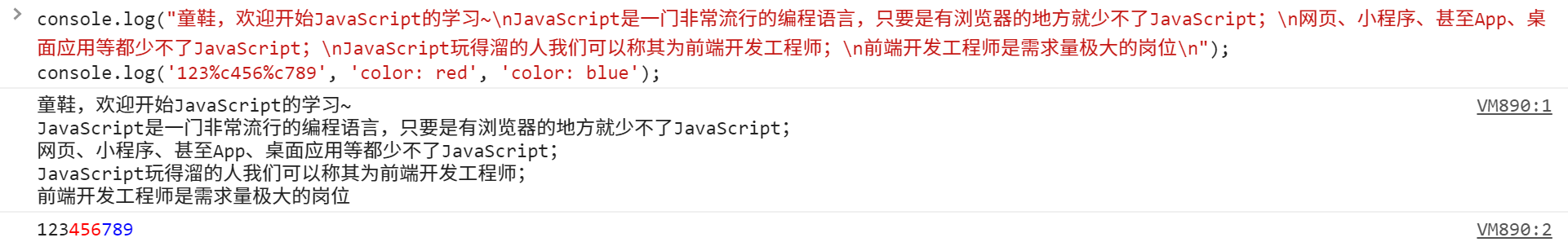
打印输出
使用 console.log()。注意,在命令行执行的命令会被自动套上 console.log(),因此才会有输出。
1 | console.log("童鞋,欢迎开始JavaScript的学习~\nJavaScript是一门非常流行的编程语言,只要是有浏览器的地方就少不了JavaScript;\n网页、小程序、甚至App、桌面应用等都少不了JavaScript;\nJavaScript玩得溜的人我们可以称其为前端开发工程师;\n前端开发工程师是需求量极大的岗位\n"); |
注意,%c 配合后面的参数可以用于修改颜色。

修改输出颜色
数据
数学运算
1 | 136+384; //加法 |
声明 let
let 用于声明变量。在脚本中,变量不能被声明第二次(调试窗口是可以的)。
1 | let a; // 声明 |
常量 const
和 C/C++ 相同。只是少了变量类型。
1 | const window_weight = 3840; |
字符串
字符串的函数真是太多啦!我们字符串真是太好啦!
数组
和 Python 类似,形式如同 [1, 2],下标从 1 开始,并且不要求数组内元素同类型:
1 | movielist=["肖申克的救赎","霸王别姬","这个杀手不太冷","阿甘正传","美丽人生"]; |
流程控制
for
有和 C++ 类似的 for,以及遍历数组的 forEach 成员函数。
1 | let str = ''; |
1 | const array1 = ['a', 'b', 'c']; |
还有 for-of 和 for-in。for-of 和 forEach 都是遍历元素(for-of 好像完爆 forEach?),而 for-in 是遍历下标。对于 Object,for-in 还能遍历 key。
1 | a = [9,8,7]; |
1 | b = {c:1, d:2}; |
常用函数
join()将数组按指定分隔符拼接为字符串;push()在数组末尾追加元素(返回值为新数组的长度);pop()返回并移除最后一个元素;
除此之外还有:
concat()返回由当前数组和其他数组/元素组合而成的新数组;reverse()shift()返回并移除第一个元素;slice()抽取当前数组中的一段元素组合成一个新数组,即 Python 的切片;sort()原地排序数组;splice()unshift()在数组开头追加元素(返回值为新数组长);
用时再查阅文档。
对象
对象赋值:
1 | movie={ |
读取对象:
1 | //两种方法都行 |
修改对象:
1 | movie.englishname = "Farewell My Concubine"; // 添加属性 |
函数与调用函数
函数定义有非常多的形式:
1 | function square(number) { |
需要注意的是,箭头函数中的 this 是 Window 而不会再是这个类。如果需要使用类,最好还是写匿名函数:
1 | // 匿名函数(定义在 Vue 中的 methods) |
调用其他文件的函数
如需要调用 /utils/date.js 中的 getDate() 函数。
在 date.js 中这样写道:
1 | // date.js |
在需要调用的地方写:
1 | import {getDate} from '/utils/date.js'; |
此外,如果在 date.js 中只有一个 export 函数,还可以默认引用:
1 | // date.js |
在需要调用的地方写:
1 | import getDate23333 from '/utils/date.js'; // 可自定义函数名 |
关于 import 和 export 更多的方法还可参考文章。
异步
因为刚开始学习异步,再加上没有系统性的学习 Promise、await、async,仅作为开发工具,学了自己需要的部分,这里就不发表自己的拙见了。丢几个看过的文章链接:
阅读过的链接: